Google Maps
Configurar Google Maps
Activar Google Maps en nuestra cuenta de Wisphub puede resultar muy útil para saber en que lugar tenemos a nuestros clientes, sectoriales o routers.
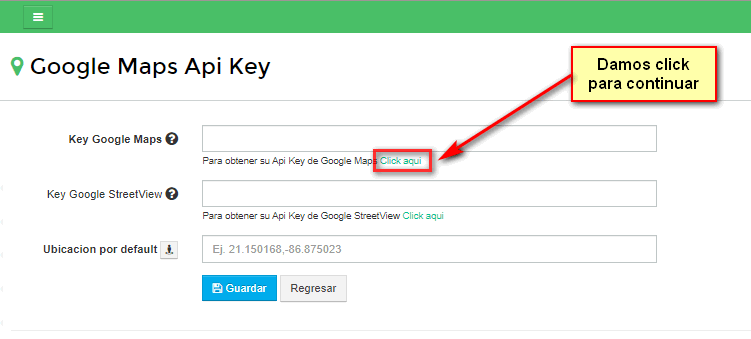
1 Ingresamos a Ajustes > Google Maps
2 Damos click en el primer link como aparece a continuación.

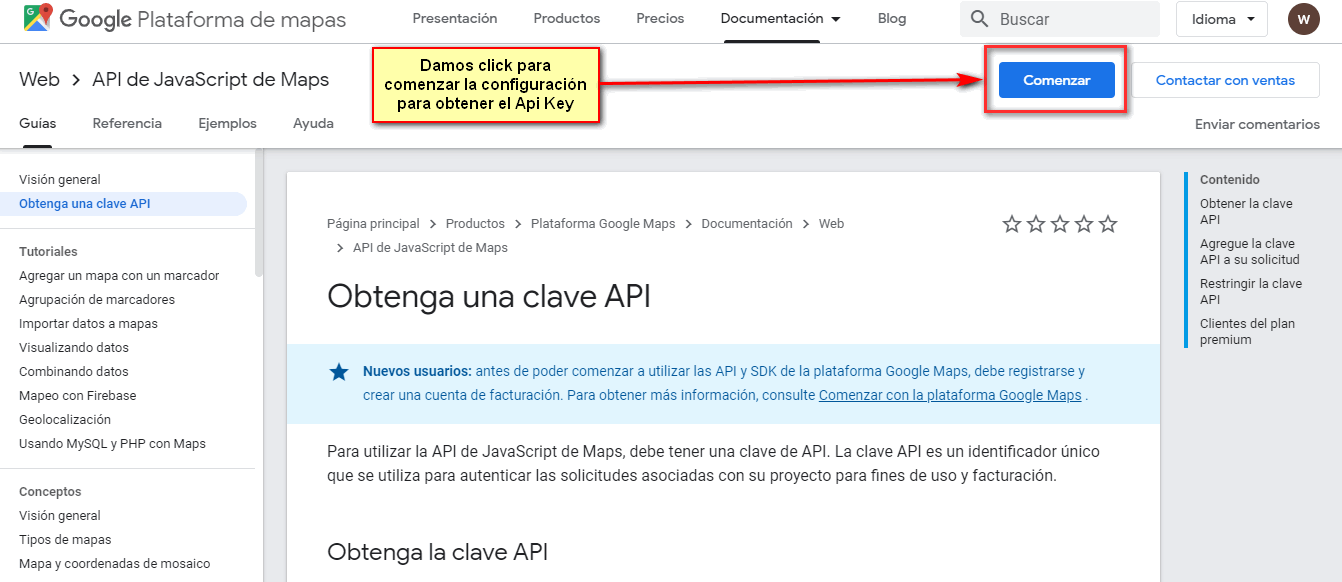
3 Al dar click en lo indicado en el paso 2 nos redireccionara al siguiente sitio https://developers.google.com/maps/documentation/javascript/get-api-key y damos click en "Comenzar" o "Go to Console" para seguir con la configuración.

4 Nos mostrará la siguiente pantalla y damos click en Crear proyecto.
5 Después de crear el proyecto, nos aparecerá la siguiente pantalla y vamos a habilitar las siguientes APIS: Geolocalización API, Roads API, Places API, y Maps JavaScript API.
6 Luego, damos click en Ir a facturación para crear una cuenta de facturación de los servicios de Google.
7 Seleccionamos la opción Vincular una cuenta de facturación.
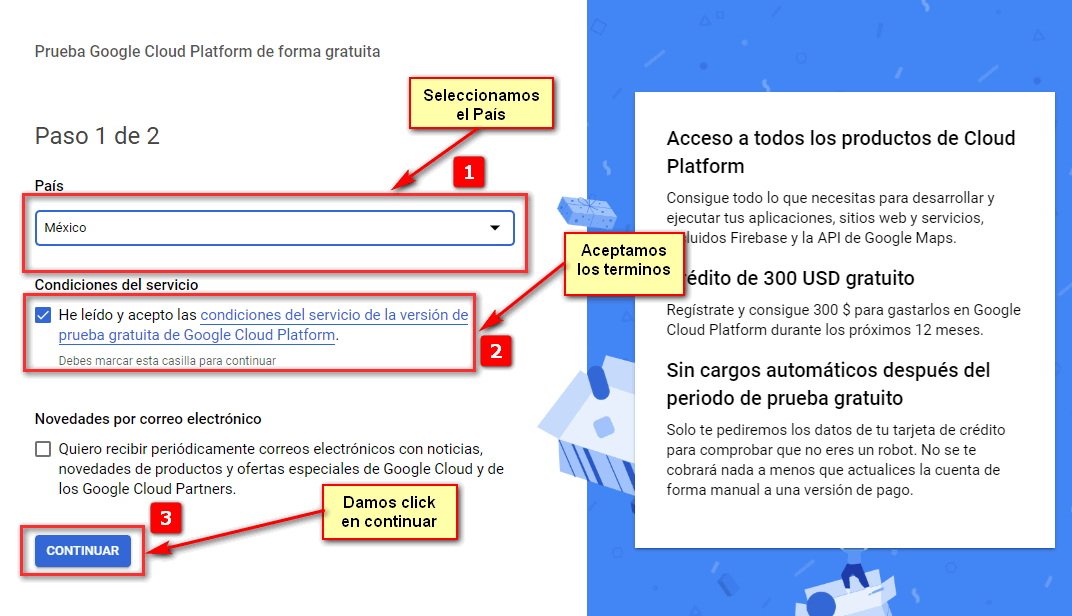
8 Aparecerá el primer paso para crear la Cuenta de Facturación.

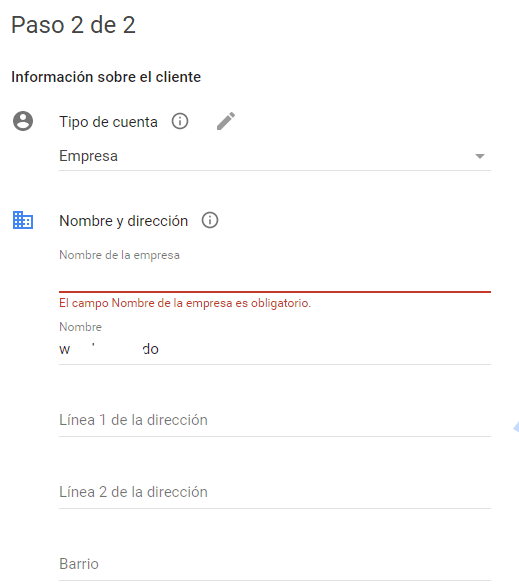
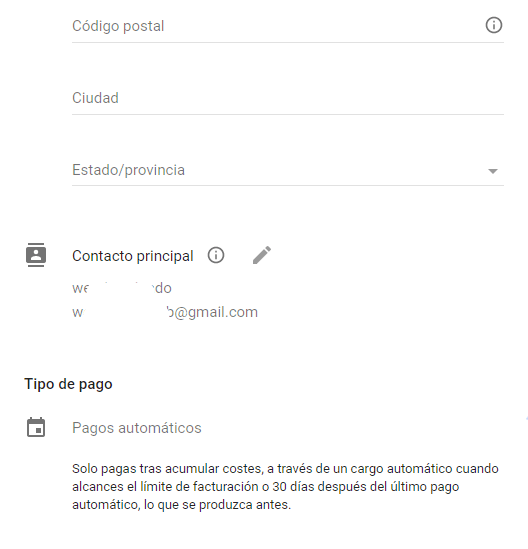
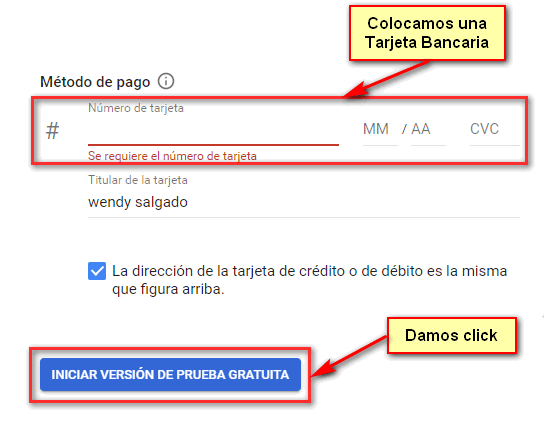
9 Siguiendo con los pasos para crear una cuenta de facturación, nos aparecera el siguiente formulario a llenar, es importante la colocación de una tarjeta bancaria para continuar con el proceso.



Nota
10 Al finalizar nos parecerá la siguiente pantalla. Llenamos los datos solicitados y damos clic en Listo.
11 Después, creamos una credencial.
12 Seleccionamos la opción Clave de API.
13 Nos aparecerá una ventana y copiamos la clave generada. Cerramos la ventana.
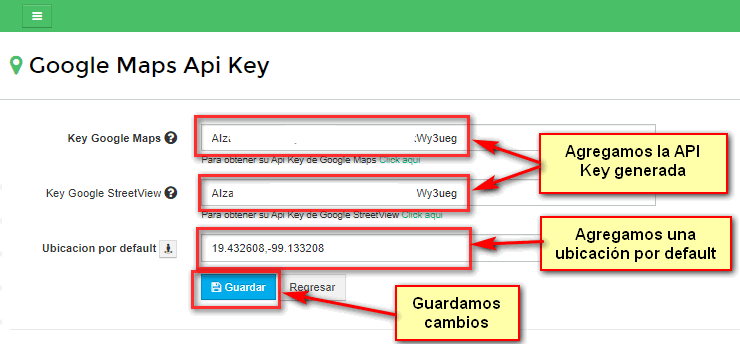
14 Ingresamos a https://wisphub.net/google-maps-key/ y agregamos el API Key que copiamos.

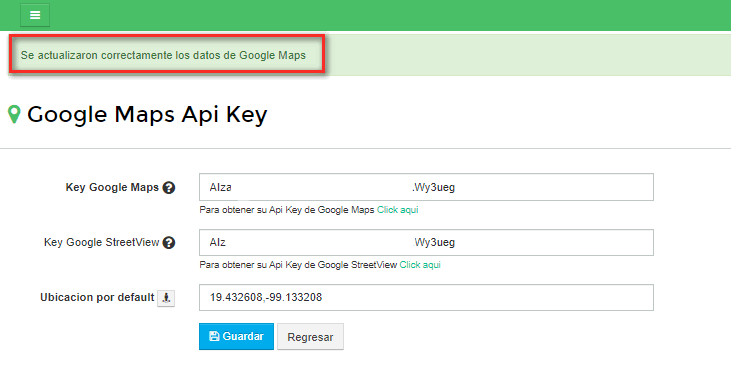
15 Al momento de guardar nos aparecerá un mensaje donde nos indicara que los datos se guardaron correctamente.

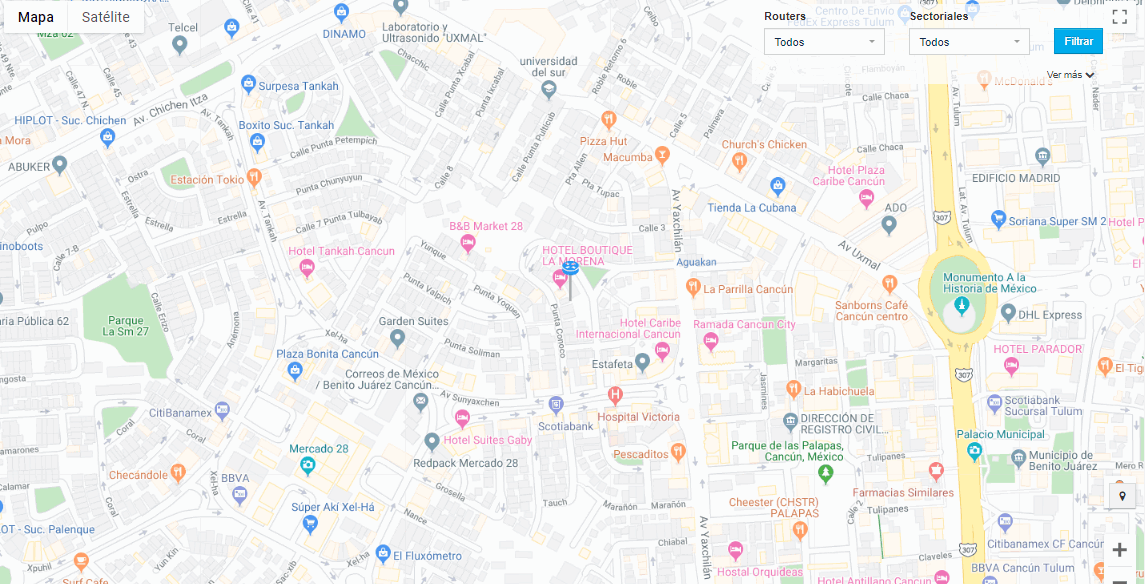
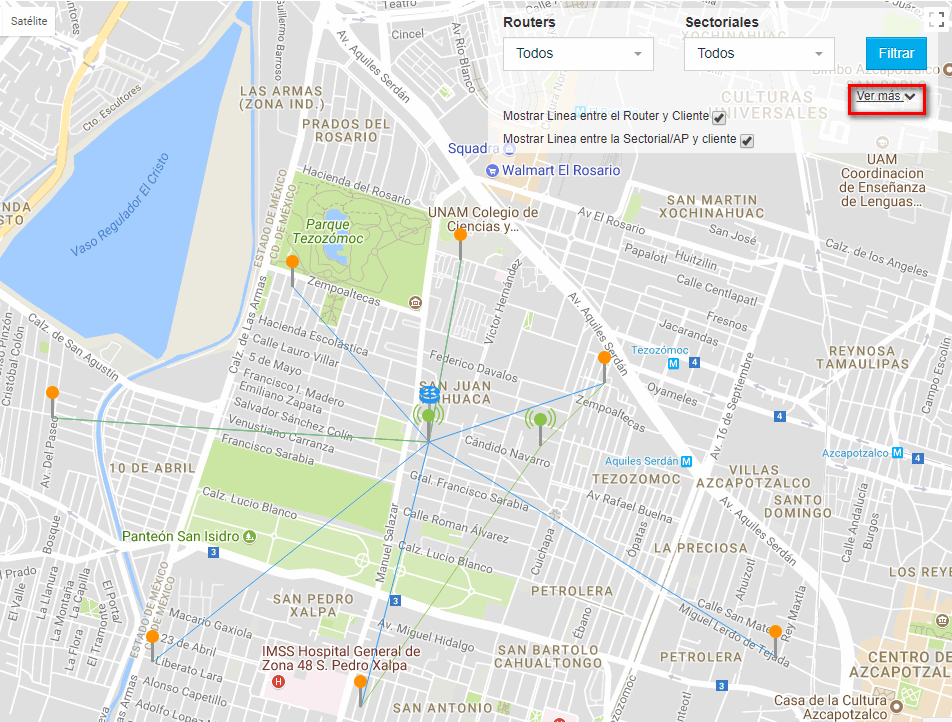
16 Podremos visualizar nuestro mapa de clientes en http://wisphub.net/clientes-mapa/

Facturación de los servicios de Google Maps
A partir del 11 de junio de 2018, Google cambió las funcionalidades de Google Maps Api al igual que su forma de facturación. Este sistema esta basado en "Paga lo que usas".
En este nueva actualización de Google, los nuevos usuarios que necesiten de las Api Key, se les pedirá una cuenta de Google Cloud Platform donde verán el estado del consumo de sus claves. Se les solicitará una tarjeta de débito o crédito para poder crear esta cuenta.
Mensualmente, Google Cloud Platform dispondrá a su cuenta un crédito de uso gratuito de 200$ que le permitirá usar las claves que fueron generadas para el mapa de clientes de Wisphub. Cada clave tiene un limite de cargas explicadas a continuacion.
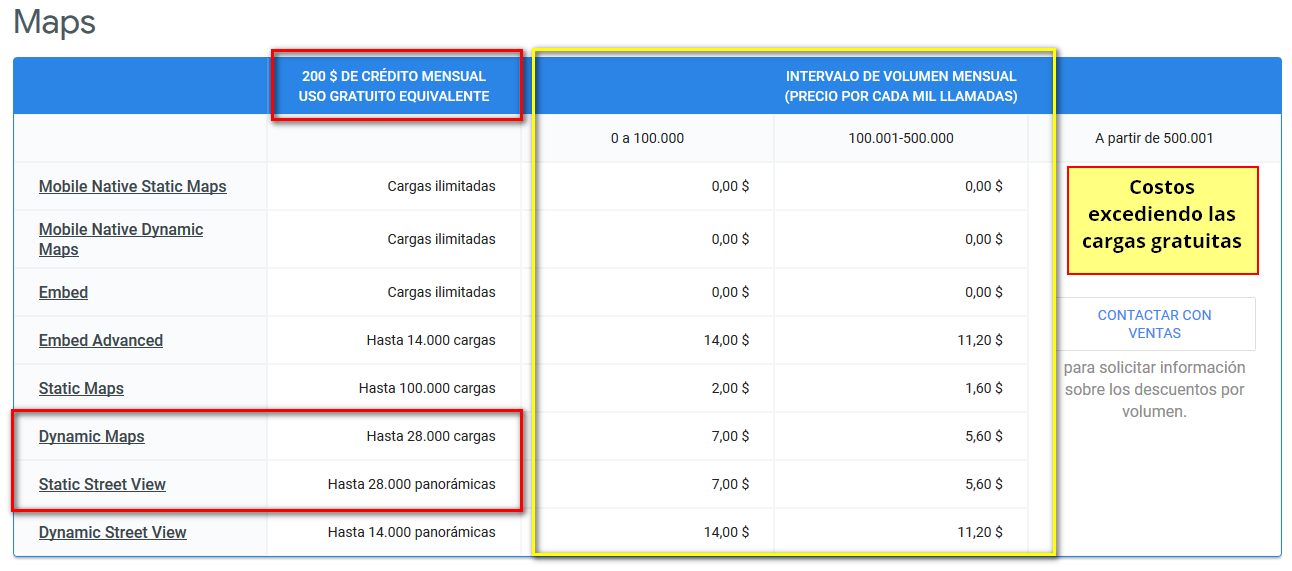
1Ingresemos a su tabla de precios :https://cloud.google.com/maps-platform/pricing/sheet/ En ella podremos visualizar lo siguiente

El crédito gratuito nos permite 28 mil cargas por mes para google maps y otras 28 mil para Street View. Siendo un número tan elevado nunca superaremos lo permitido en lo gratuito, por lo tanto nunca pagaremos una cuota a Google. La tarjeta que registramos es para pagar lo utilizado una vez superado los 200$ gratuitos (Una empresa que si supera los 28 mil cargas al mes, por ejemplo, seria Uber).
Información
Guia de Usuario : https://cloud.google.com/maps-platform/user-guide/
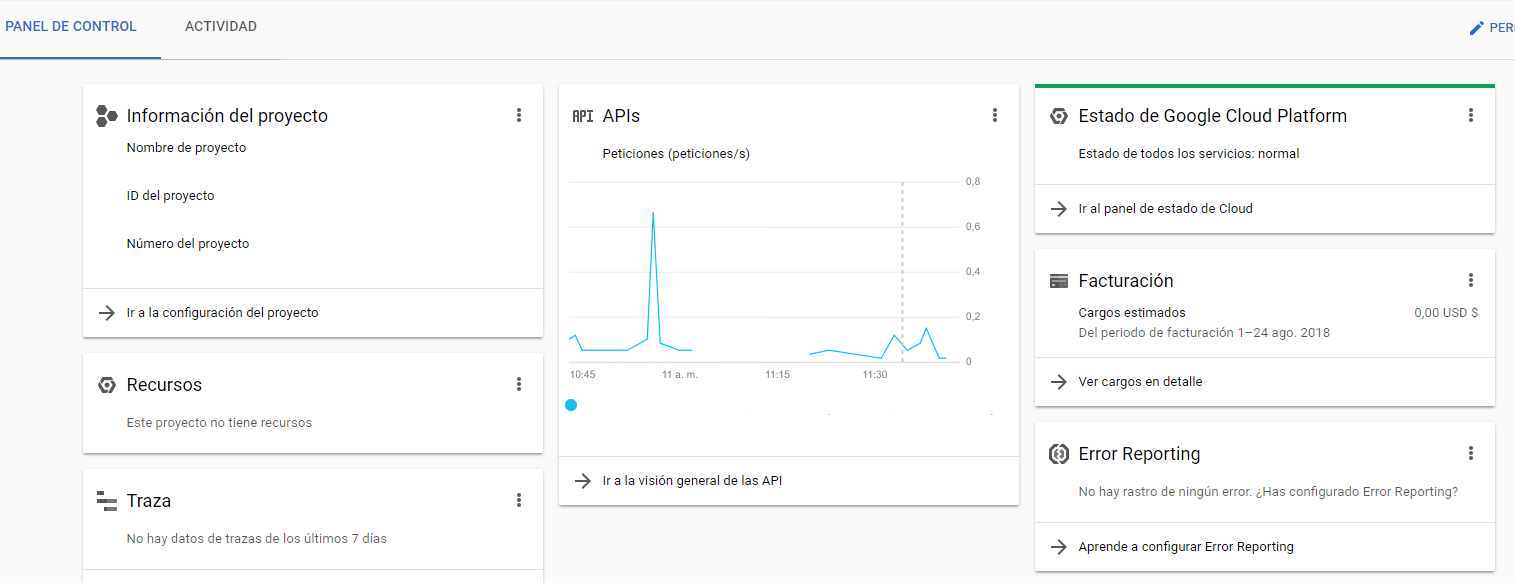
2En su cuenta, podrá visualizar lo siguiente:

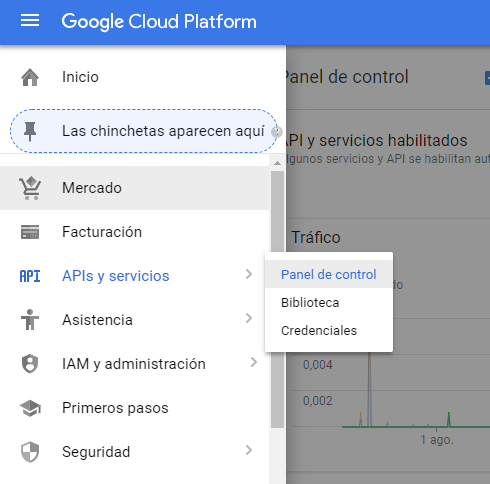
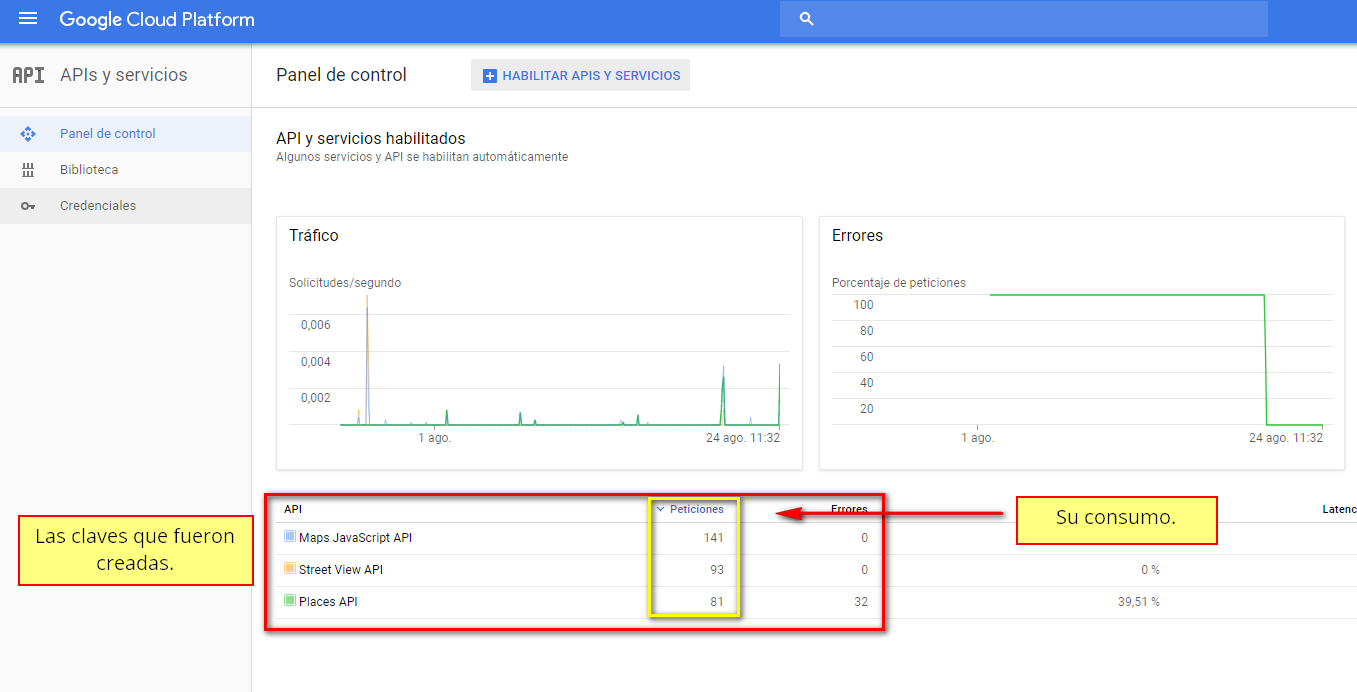
Para ver el estado de sus claves ingrese a APis y servicios > Panel de Control

Podrá ver lo siguiente. En la parte de abajo podrá ver las claves que generarón en los pasos anteriores, y del lado derecho del mismo una columna que dice Peticionesque son todas las veces que se recargo la página, que un mapa o vista de lugar fue visualizado

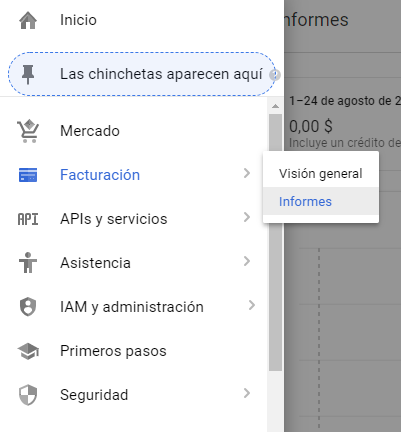
Para ver el estado de su facturación vaya a la seccion de Facturación > Informes

Agregar Coordenadas Router/Sectorial/AP
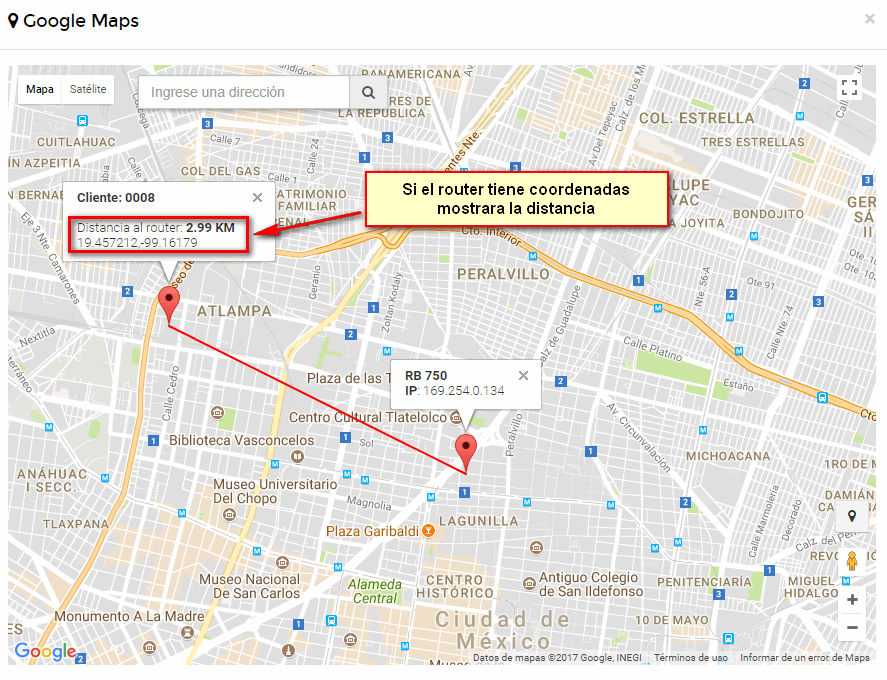
Es importante indicar la ubicación del router o sectorial para determinar la distancia entre el cliente
1Para ingresar la ubicación vamos a https://wisphub.net/router/ o https://wisphub.net/monitoreo/
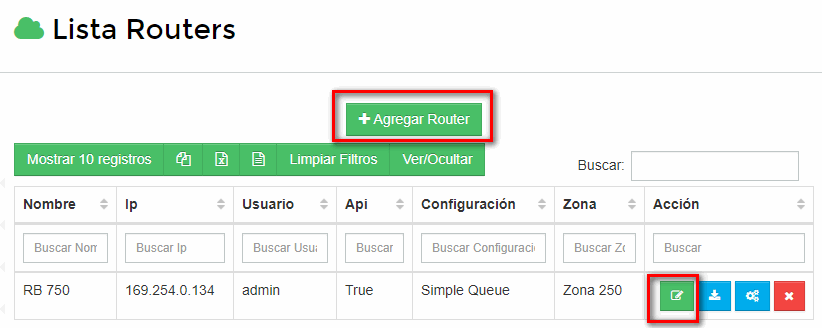
2Damos click en editar o agregar router.
Opcional
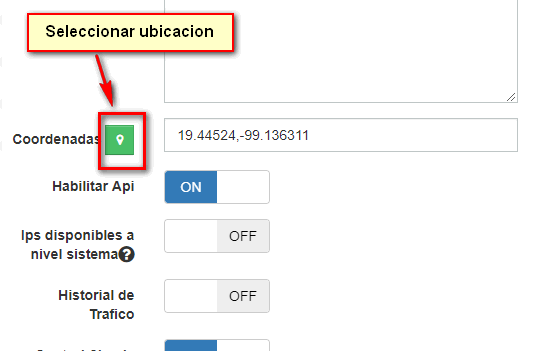
Ver ejemplo para seleccionar ubicacion manualmente.


Agregar Coordenadas Cliente
1.1.-Agregar Ubicación a Cliente o Instalación
1Nos vamos a https://wisphub.net/clientes/
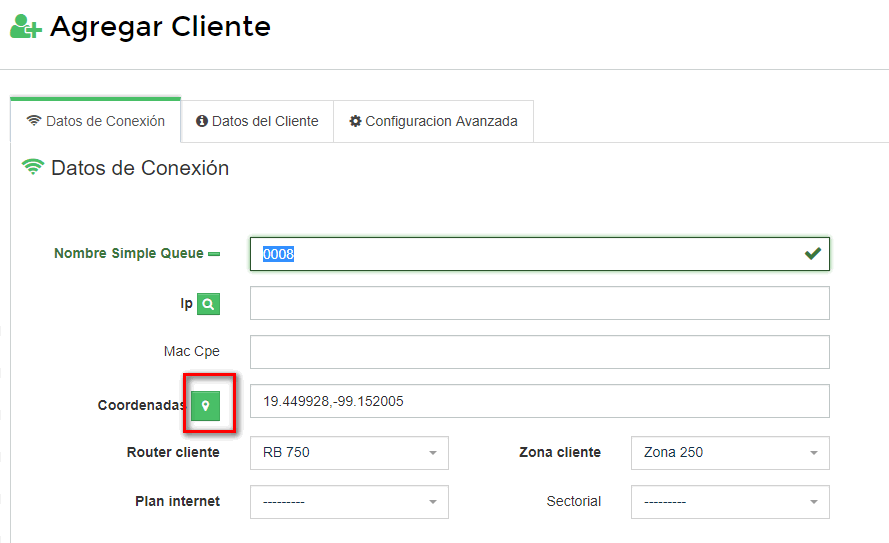
2Damos click en agregar y seleccionamos la ubicación.


1.2.-Editar ubicación del cliente.
1Nos vamos a https://wisphub.net/clientes/
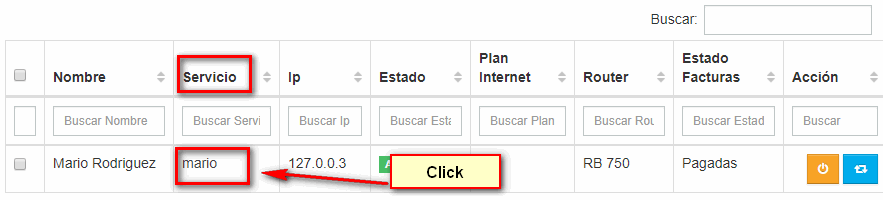
2Damos click en editar servicio.

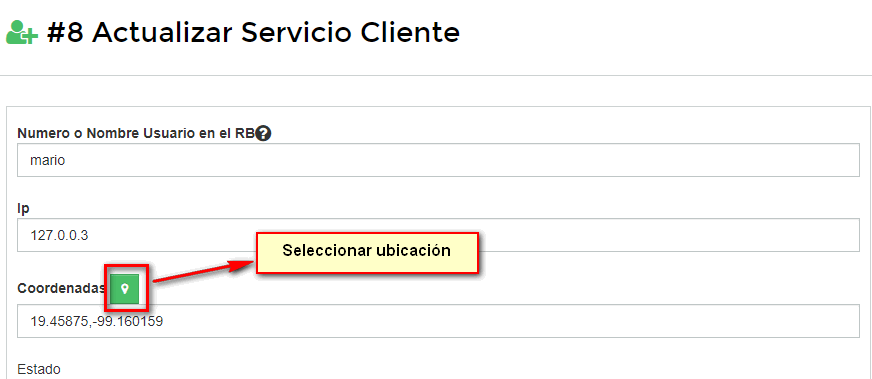
3Despues seleccionamos la ubicación.
Ver ejemplo para seleccionar ubicacion manualmente.

Ver mapa de clientes
1Ingresar a Clientes > Mapa de clientes
Nota

Video Informativo
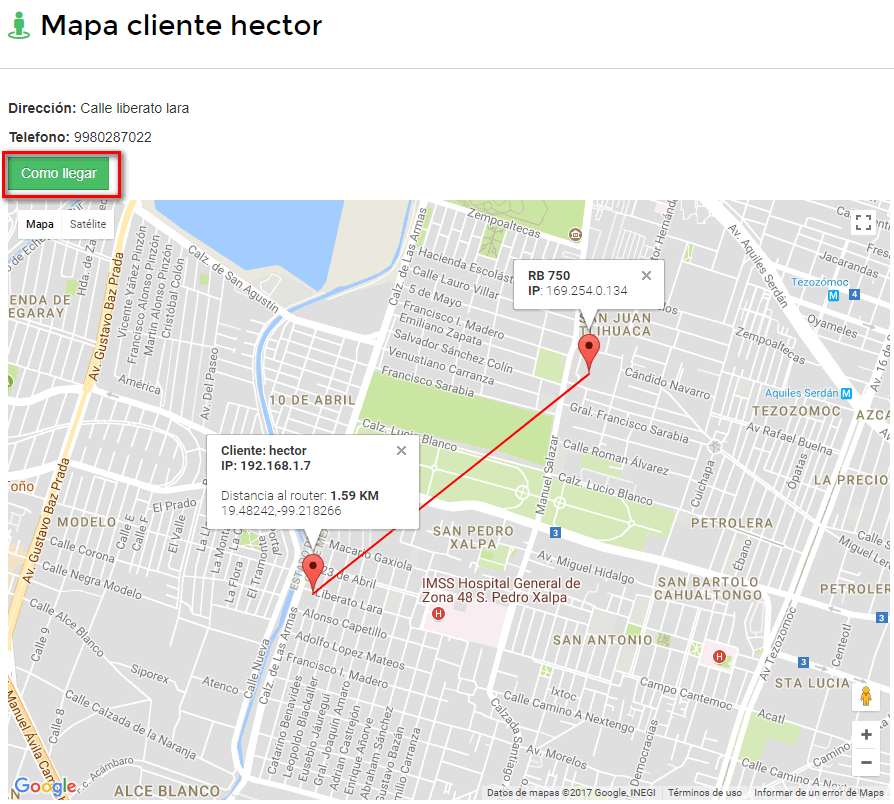
Ver ubicación del cliente

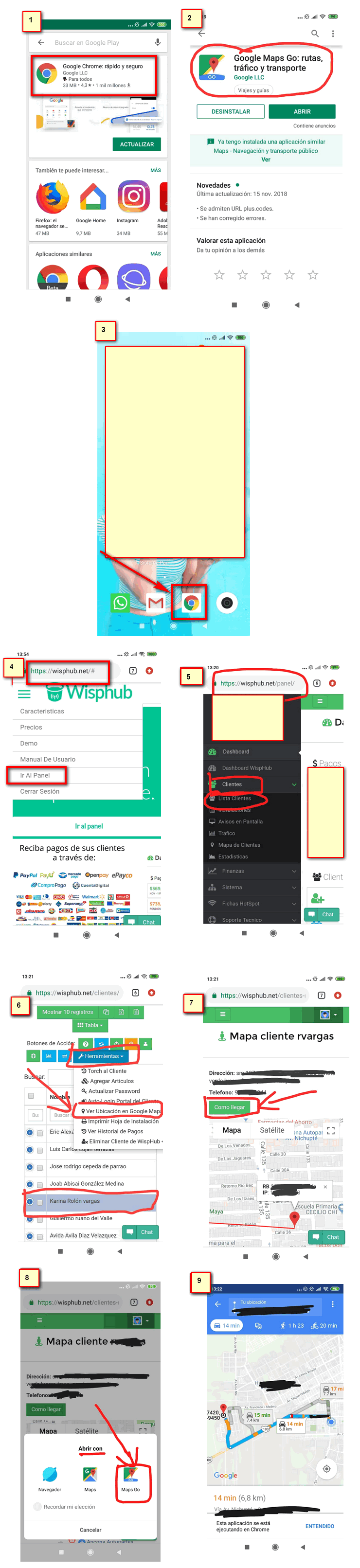
Nota: Para ver ubicación del cliente y trazar la ruta desde un smartphone Android o Iphone. Seguir los pasos a continuación
Para ello ir a la Play Store y descargar esta aplicación: https://play.google.com/store/apps/details?id=com.google.android.apps.mapslite&hl=es
Para una mejor Visualización Instalar y usar App Navegador de Google Chrome: https://play.google.com/store/apps/details?id=com.android.chrome

AGREGAR UBICACIÓN DEL CLIENTE POR CÓDIGO QR EN HOJA DE SOPORTE TÉCNICO
¿Qué necesito?
Para configurar la ubicación del cliente por código QR en la hoja de soporte técnico, es necesario que primero se tenga hecho una configuración de las apis keys para google maps, mencionada en el manual de AGREGAR API KEYS. https://wisphub.net/documentacion/articulo/agregar-api-keys-18/
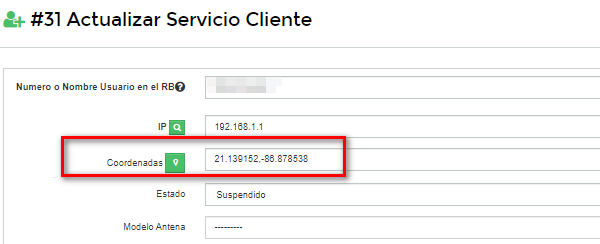
Además de que sus clientes deben de tener las coordenadas encontraras en su servicio. EJEMPLO:
Para más información sobre como configurar puede ir al manual de AGREGAR COORDENADAS AL CLIENTE https://wisphub.net/documentacion/articulo/agregar-api-keys-18/
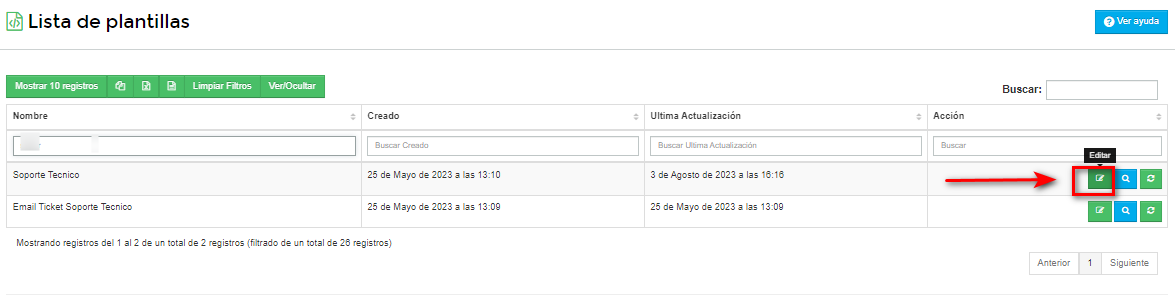
1Dirigirse a plantilla de hoja de soporte técnico. https://wisphub.net/plantillas/
2Editar plantilla de soporte técnico

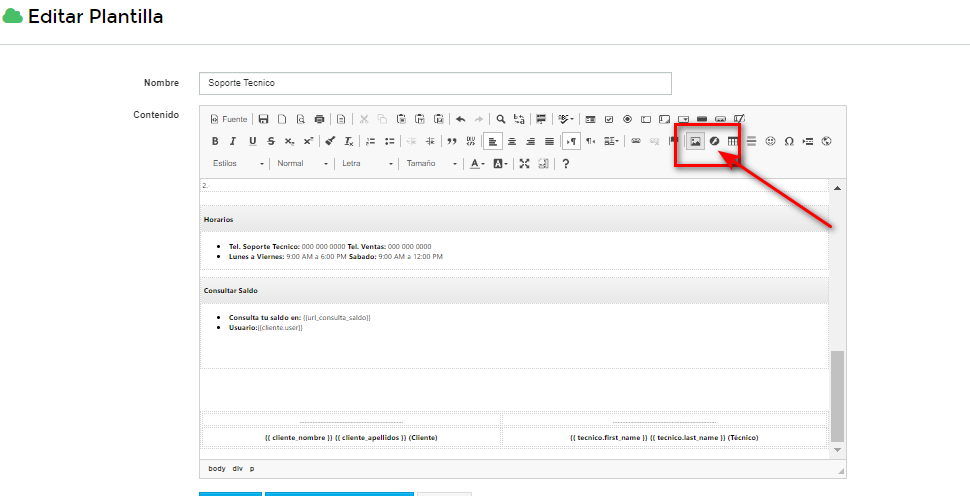
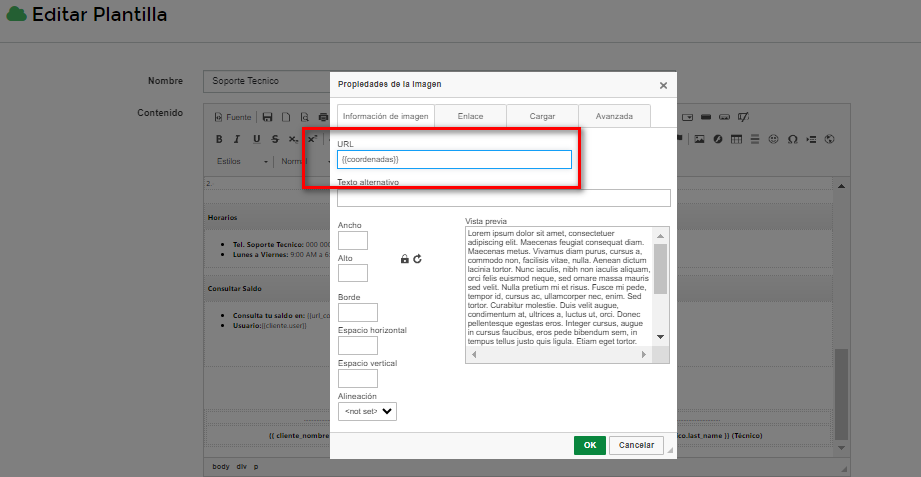
3Seleccionar el lugar en donde deseamos que se genere nuestro código QR en la plantilla y agregar una imagen con el siguiente tag {{coordenadas}} como url de imagen y GUARDAR.


COMPROBACIÓN DE FUNCIONAMIENTO
LOTE A
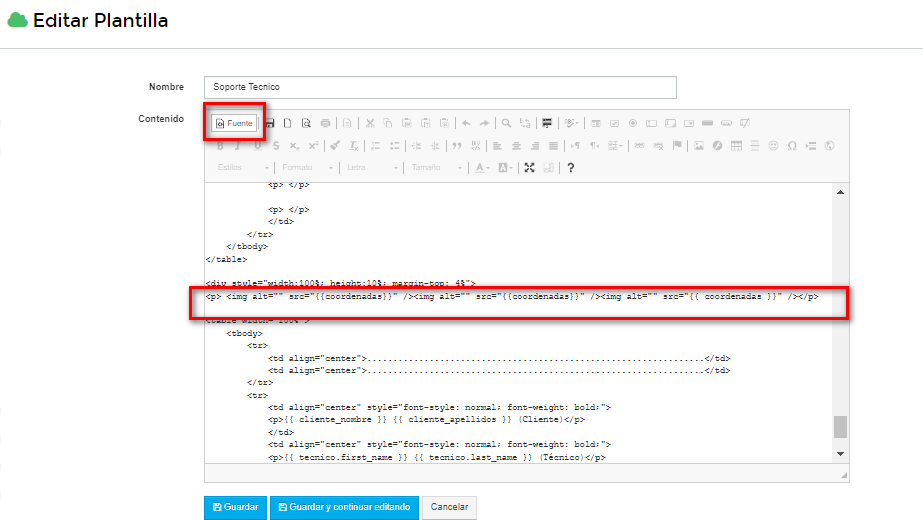
En las cuentas con dominio .net el código QR génerico no se genera en la plantilla hasta la descarga de la hoja de soporte técnico (una vez generado el ticket) sin embargo para validar, se puede visualizar en la fuente html de esta forma:

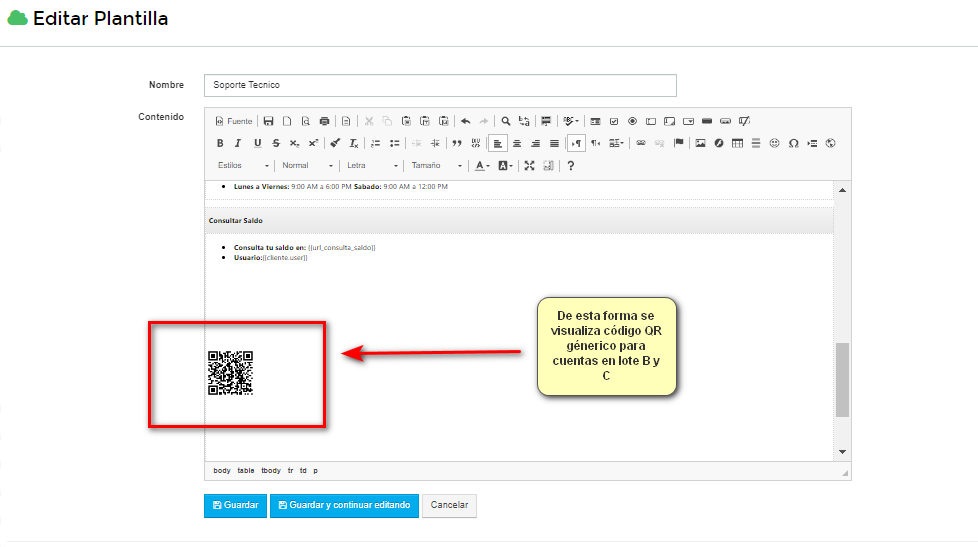
LOTE B Y C

Importante
5 de Marzo de 2019 a las 14:26 - Visitas: 14148
