Configurar Google Maps
Activar Google Maps en nuestra cuenta de Wisphub puede resultar muy útil para saber en que lugar tenemos a nuestros clientes, sectoriales o routers.
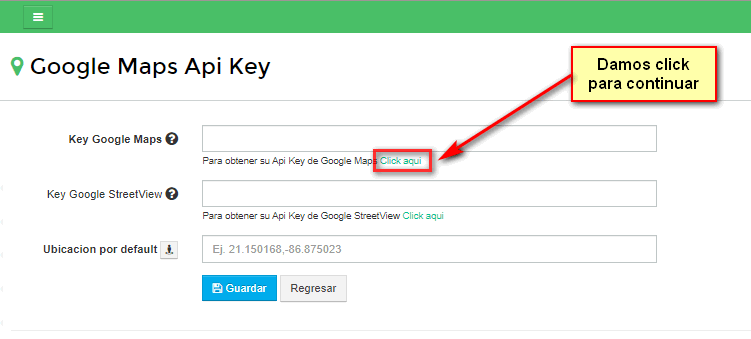
1 Ingresamos a Ajustes > Google Maps
2 Damos click en el primer link como aparece a continuación.

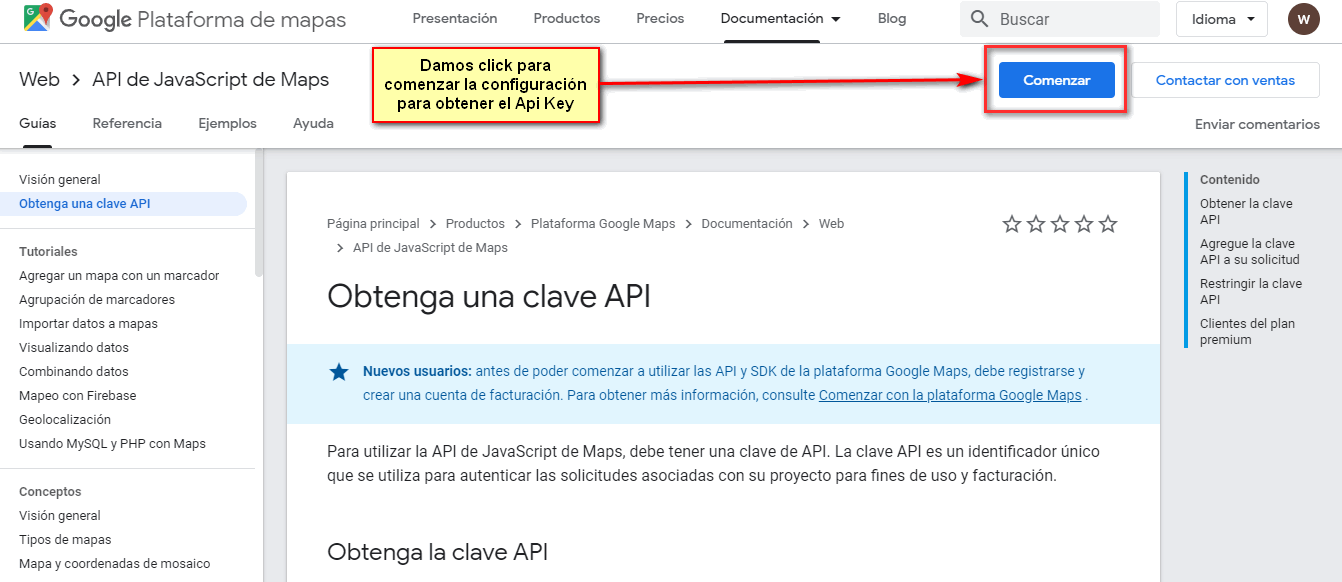
3 Al dar click en lo indicado en el paso 2 nos redireccionara al siguiente sitio https://developers.google.com/maps/documentation/javascript/get-api-key y damos click en "Comenzar" o "Go to Console" para seguir con la configuración.

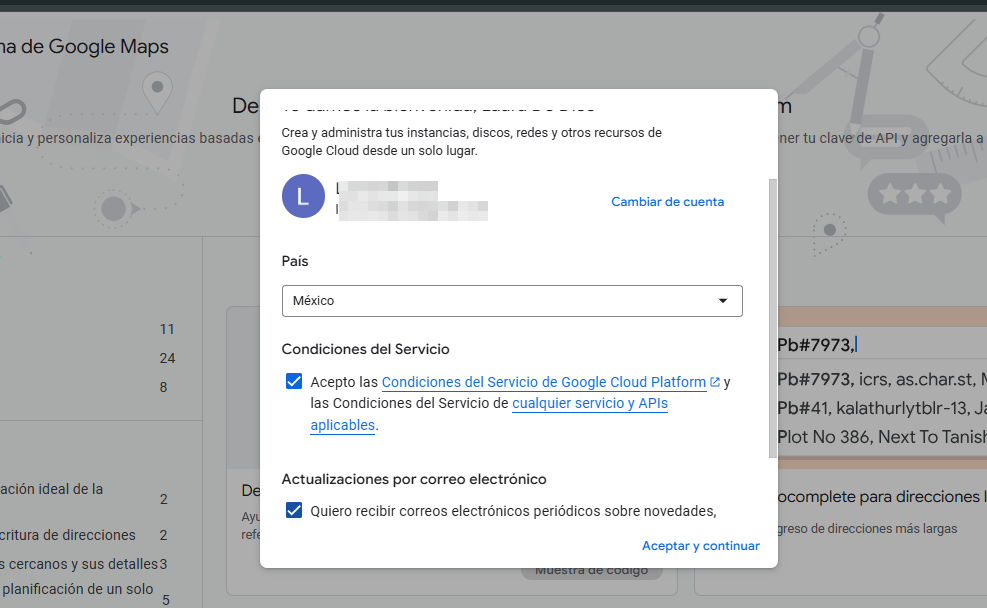
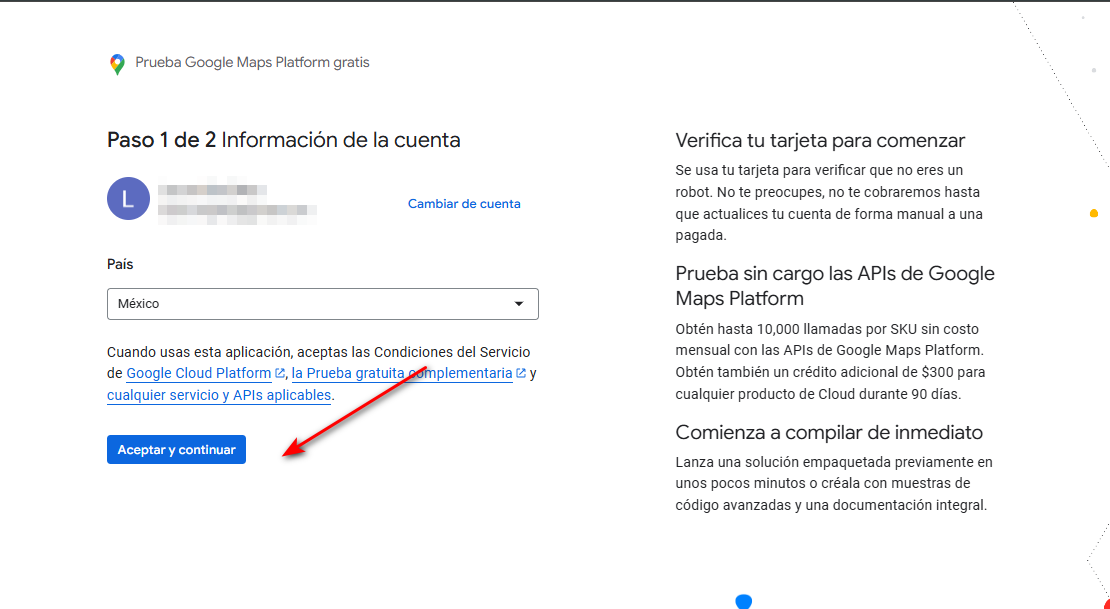
4 Aceptamos los terminos y condiciones

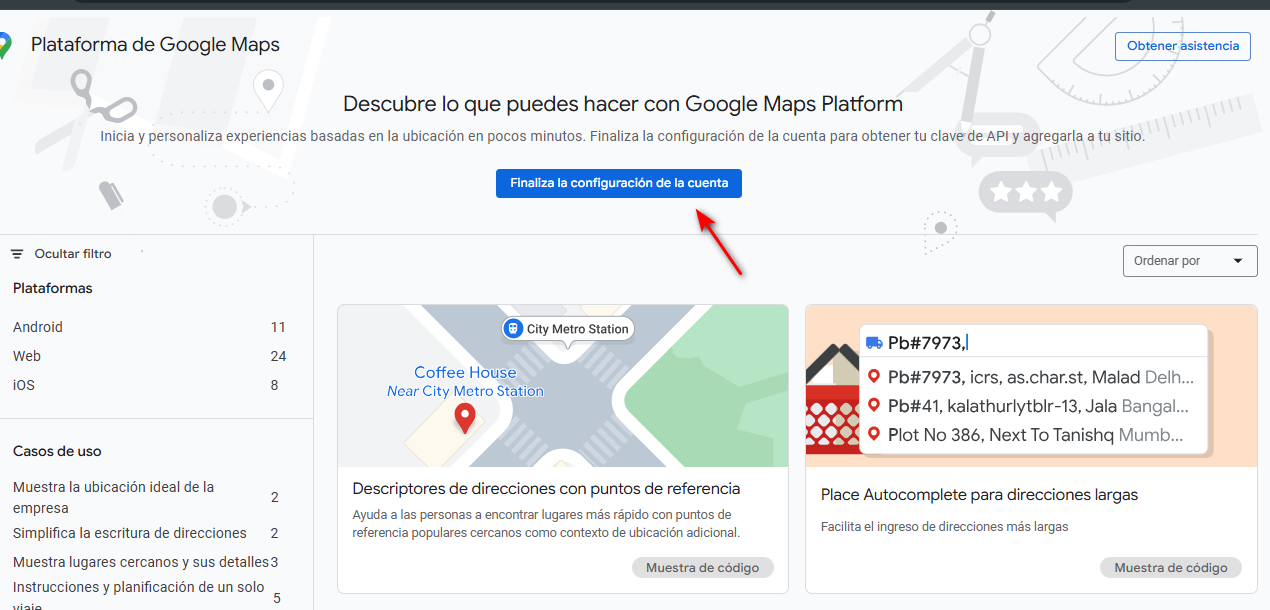
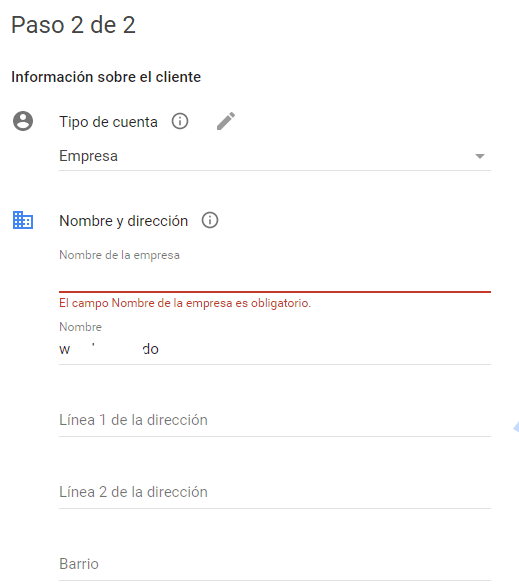
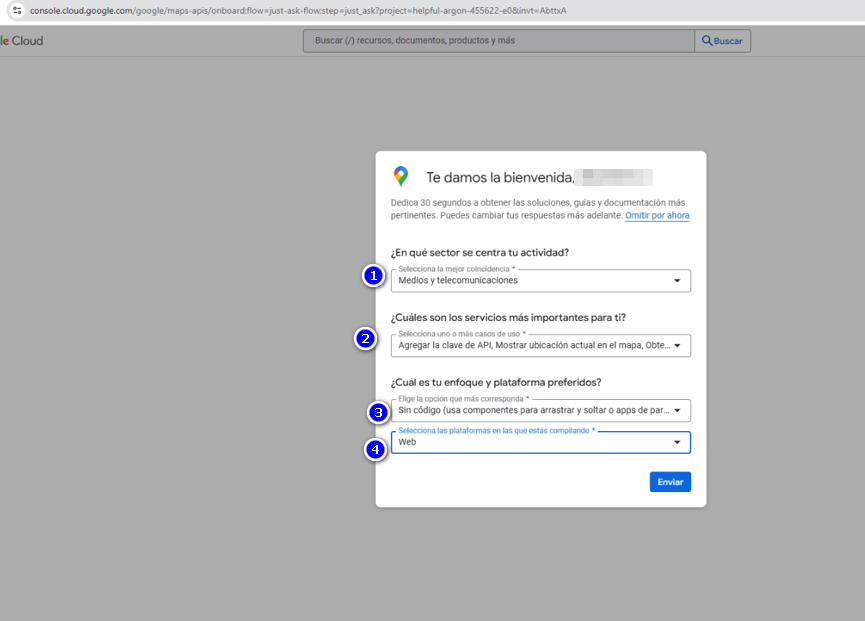
5 Después Finalizamos la configuración de la cuenta

Se debe de aceptar y validar que los datos precargados sean correctos, como es el caso del país.

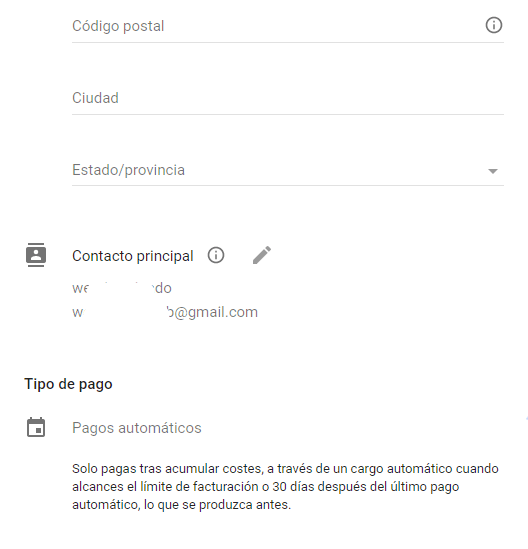
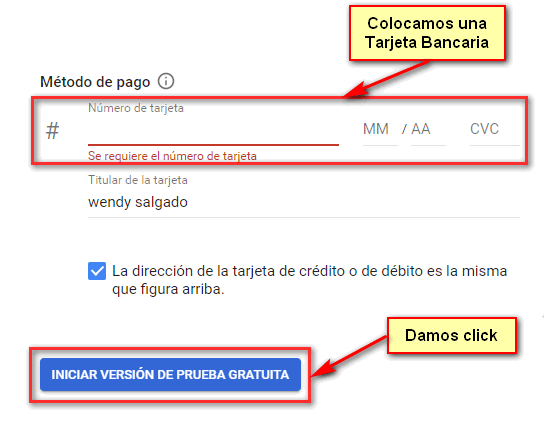
9 Nos aparecerá un formulario que debemos llenar con nuestros datos, seguido debemos de dar de alta una tarjeta.



Nota
10 Al finalizar nos parecerá la siguiente pantalla. Llenamos los datos solicitados y damos clic en Listo. (puede escoger los de la imagen continua)

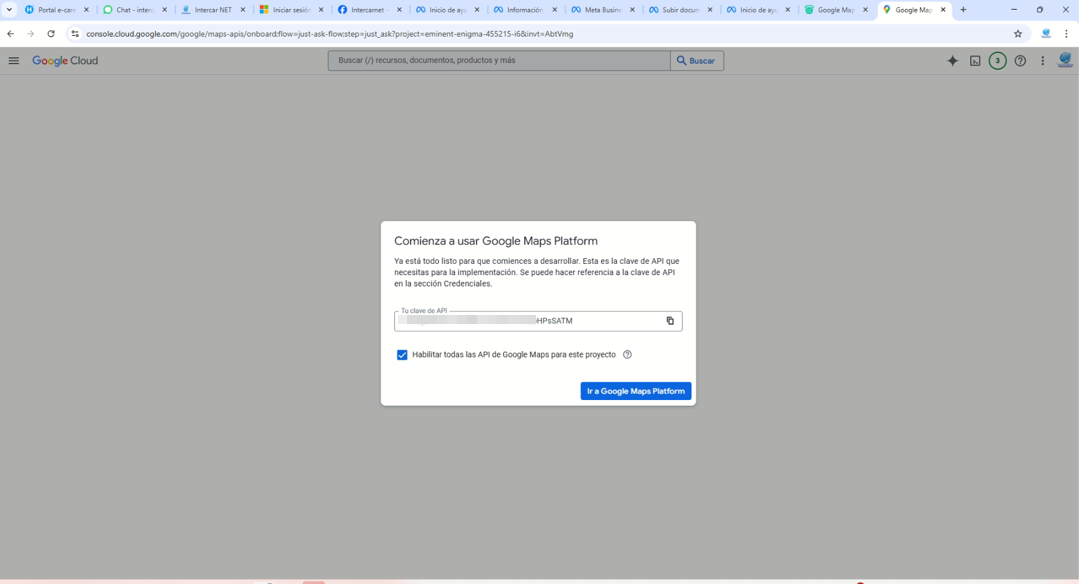
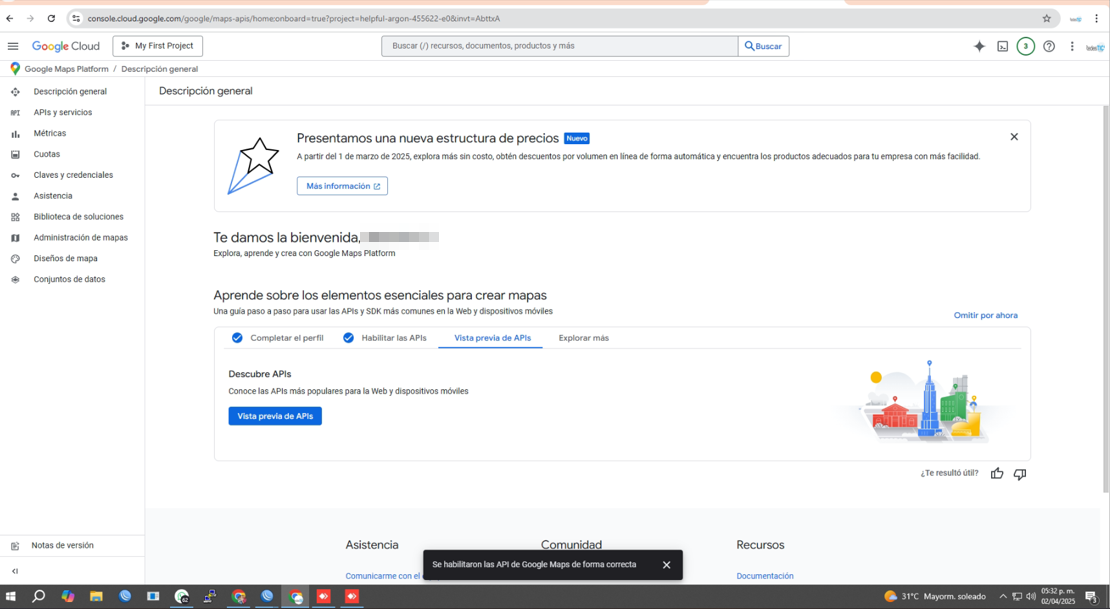
11 Después, nos arrojará nuestra api key

Es importante copiarla correctamente y posterior dar click en IR A GOOGLE MAPS PLATAFORM para que se active

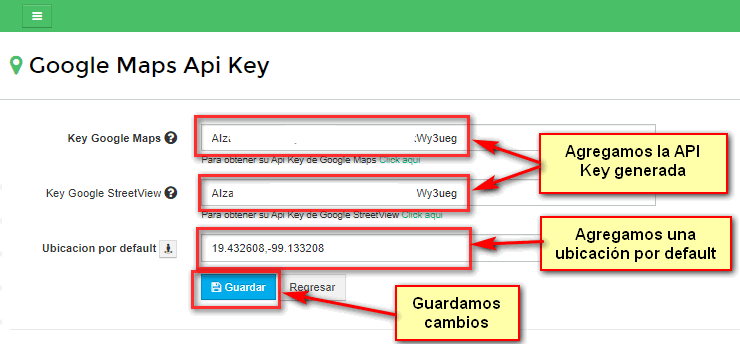
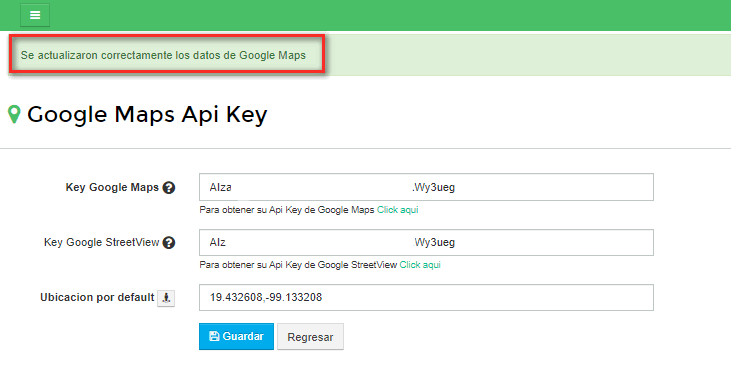
14 Ingresamos a AJUSTES---GOOGLE MAPS y agregamos el API Key que copiamos.

15 Al momento de guardar nos aparecerá un mensaje donde nos indicara que los datos se guardaron correctamente.

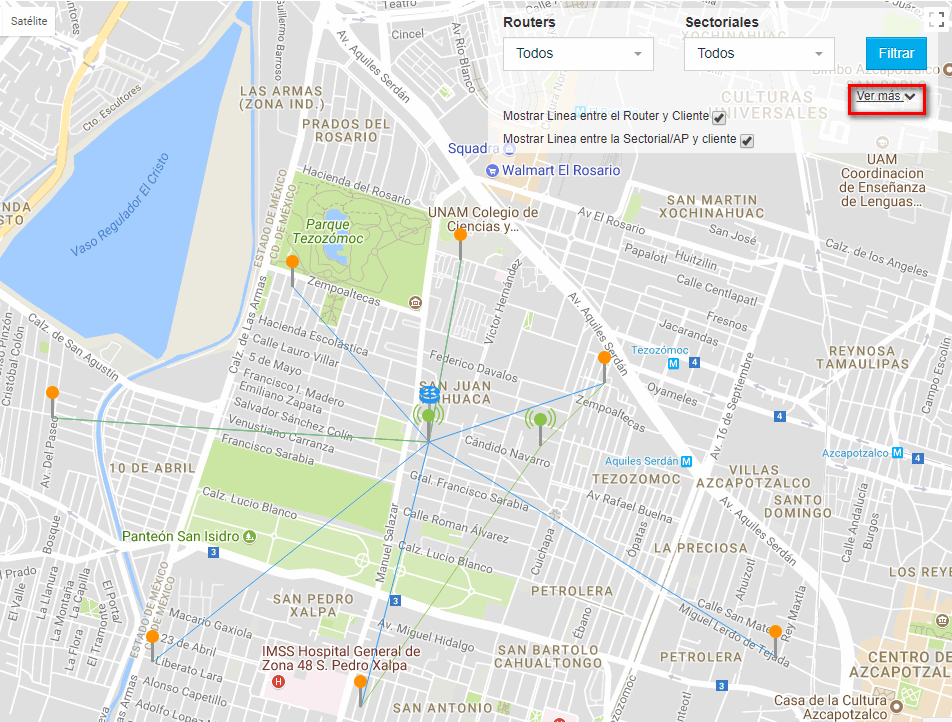
16 Podremos visualizar nuestro mapa en cuanto coloquemos a un cliente la coordenada.
Ver mapa de clientes
1Ingresar a Clientes > Mapa de clientes
Nota

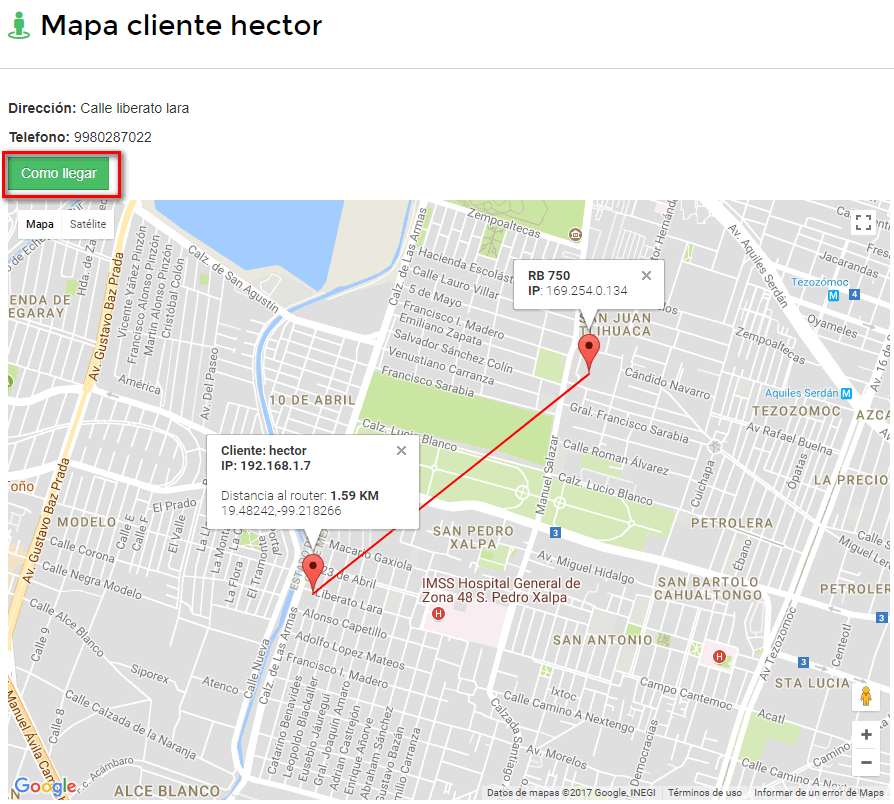
Ver ubicación del cliente

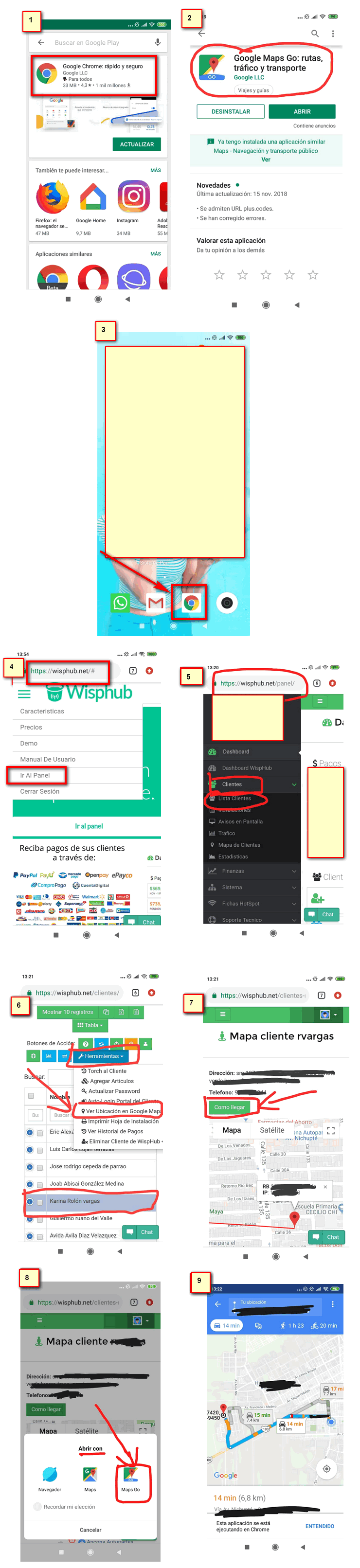
Nota: Para ver ubicación del cliente y trazar la ruta desde un smartphone Android o Iphone. Seguir los pasos a continuación
Para ello ir a la Play Store y descargar esta aplicación: https://play.google.com/store/apps/details?id=com.google.android.apps.mapslite&hl=es
Para una mejor Visualización Instalar y usar App Navegador de Google Chrome: https://play.google.com/store/apps/details?id=com.android.chrome

AGREGAR UBICACIÓN DEL CLIENTE POR CÓDIGO QR EN HOJA DE SOPORTE TÉCNICO
¿Qué necesito?
Para configurar la ubicación del cliente por código QR en la hoja de soporte técnico, es necesario que primero se tenga hecho una configuración de las apis keys para google maps, mencionada en el manual de AGREGAR API KEYS. https://wisphub.net/documentacion/articulo/agregar-api-keys-18/
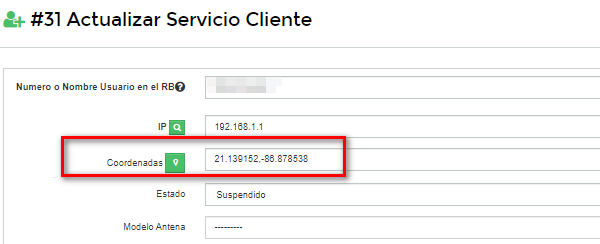
Además de que sus clientes deben de tener las coordenadas encontraras en su servicio. EJEMPLO:
Para más información sobre como configurar puede ir al manual de AGREGAR COORDENADAS AL CLIENTE https://wisphub.net/documentacion/articulo/agregar-api-keys-18/
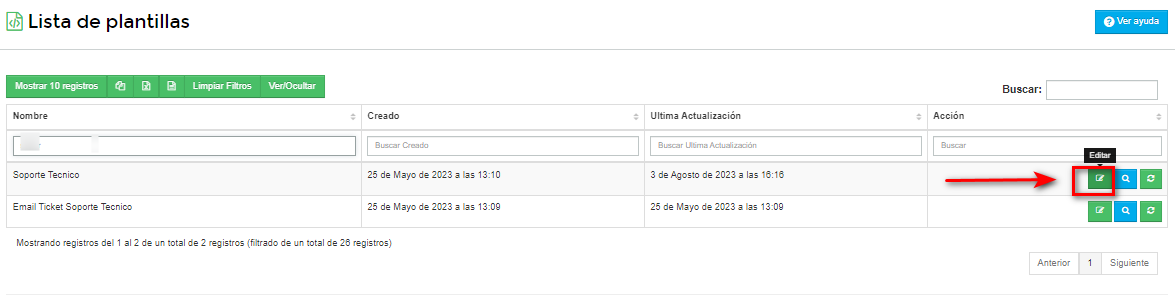
1Dirigirse a plantilla de hoja de soporte técnico. https://wisphub.net/plantillas/
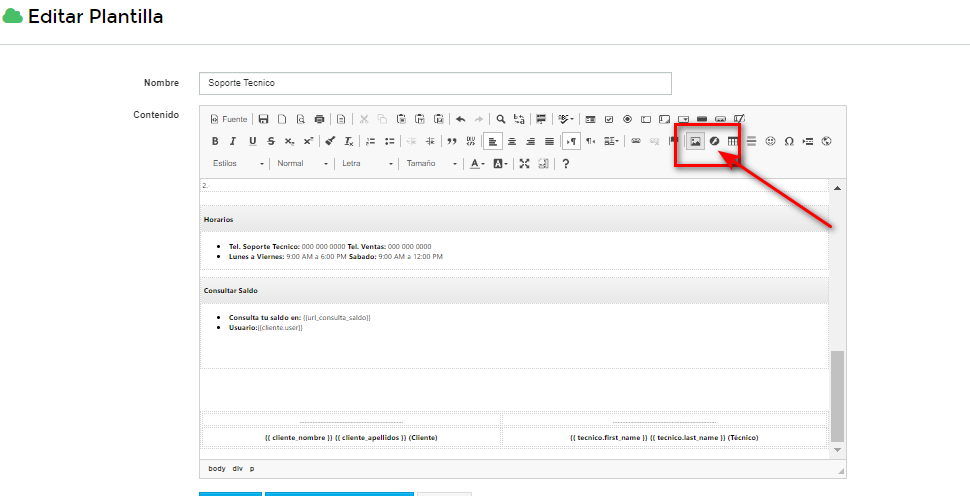
2Editar plantilla de soporte técnico

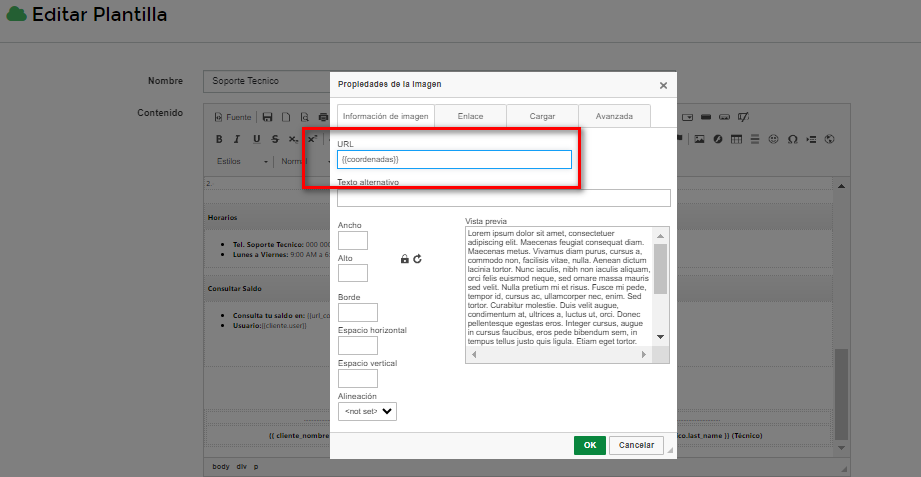
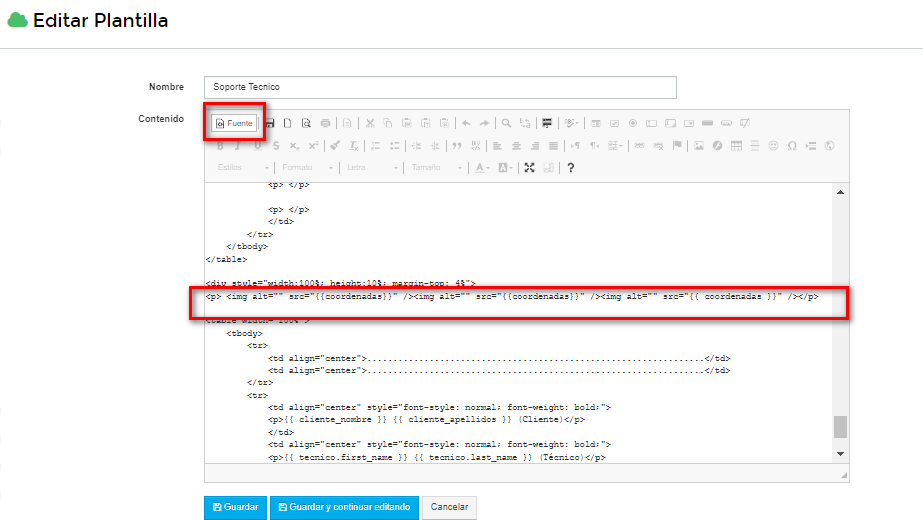
3Seleccionar el lugar en donde deseamos que se genere nuestro código QR en la plantilla y agregar una imagen con el siguiente tag {{coordenadas}} como url de imagen y GUARDAR.


COMPROBACIÓN DE FUNCIONAMIENTO
LOTE A
En las cuentas con dominio .net el código QR génerico no se genera en la plantilla hasta la descarga de la hoja de soporte técnico (una vez generado el ticket) sin embargo para validar, se puede visualizar en la fuente html de esta forma:

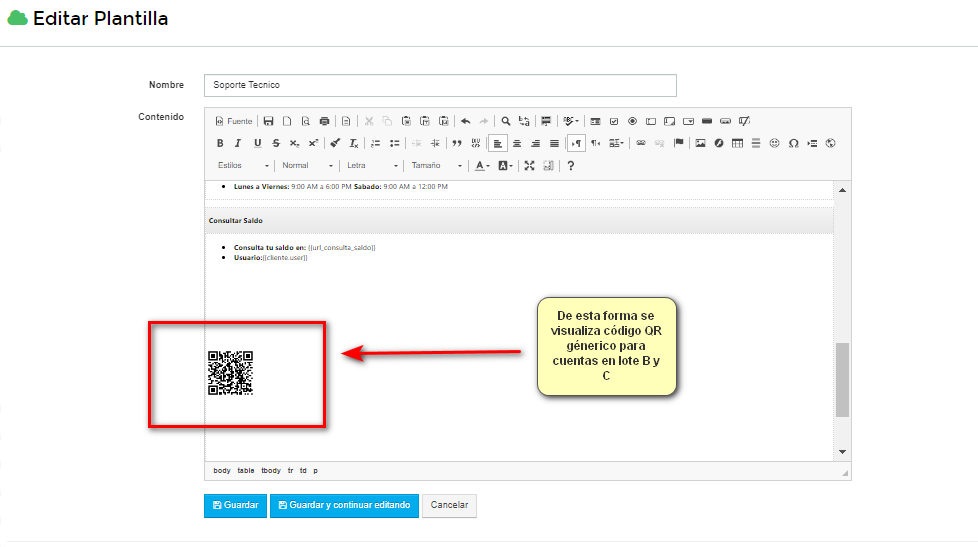
LOTE B Y C

Importante
28 de Febrero de 2024 a las 11:45 - Visitas: 4389
